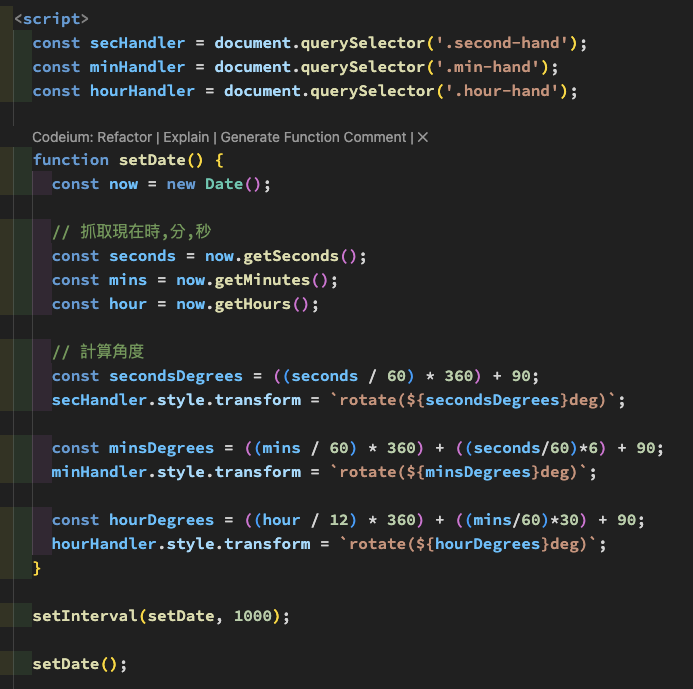
如何抓計算時間
取得取得時間後如何計算
取得計算後setInterval 每秒重新刷新
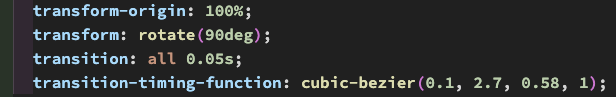
調整CSS 讓秒,分,時回歸原位
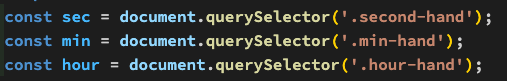
querySelect 抓許取相對應的dom
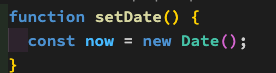
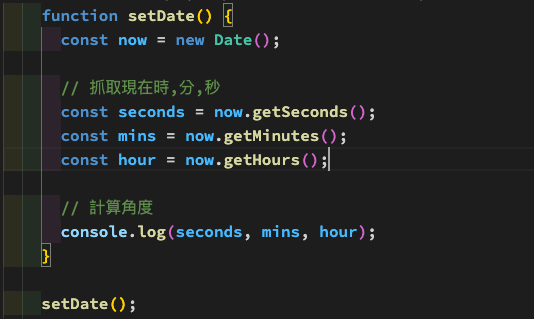
抓到後取得現在時時間
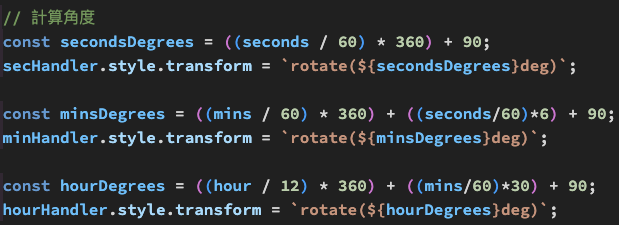
取得時間後用圓去計算秒,分,時位置
我們用LiveService 點開來會先看到以下畫面
成功時我們要讓時鐘動起來
第一步我們先獲取dom元素
第二獲取現在的時間
第三抓用現在時間取得現在秒,分,時
第四計算圓的角度及秒數
第五setInterval 每秒重新刷新
第六重新調整CSS

最後就大公告成啦!!
練習心得
可惡第二天來不及完成,但我還是會繼續把30天寫完!!
